今回は公私ともにお世話になっている実用系フリーソフトです。
EclipseやDreamweaverだと統合されている機能も多いのですが、高機能ゆえに遅かったり、プロジェクトを作らなかったらうまく検索してくれないものもありますよね。
特に低スペックPCを割り当てられているときなど、ちょっとしたときに使いたいのに一度すべてのアプリケーションを落としてから起動…なんてやってられません。
そんな環境でここ6ヶ月ほぼ毎日使ってきたもののみまとめてみました。
有名どころ過ぎて今更なものも多いですが…では!
■テキストエディタ

TeraPad
しょっぱなから超有名どころなので、これは説明不要ですね(汗
シンプルな見た目が気に入っています。
標準で正規表現検索ができたら最強だと思うのですが、プラグインが提供さていたり、下で紹介するDevasとセットで使っているので困ることは無いですね。
■リネームソフト

Flexible Renamer
正規表現、ワイルドカード、文字列置換はもちろん、条件に該当するファイルを「リネーム」「コピーしてリネーム」「リネームして移動」「ゴミ箱へ」が選べる優れものです。
細かくフォルダ分けされた5000枚程度の画像ファイルを、リネームしつつ1つのフォルダにまとめたりするときにも安定して動作してくれるので重宝してます。
■画像のリサイズ

縮小専用
藤 -Resizer-
縮小専用。はファイル容量固定縮小などサムネイル作成に向いたソフトで、大量の画像でも軽快に動作します。
サイズ指定はピクセルのみで、元画像の固定比のみ、出力後はjpgになります。
リネームソフトで1つのフォルダに引っ張り出してから、このソフトでリサイズしたりしていました。
ただ、元画像がフルHD(1920×1080ピクセル)くらいになると処理されないこと、設定セットを保存できないことが気になって探したのが藤-Resizer-です。
ちなみに、慣れもあって今のところ併用してます。
藤-Resizer-は、サイズはピクセル指定、パーセント指定が可能。設定の保存もできるし、出力ファイル形式も選択可能です。
縮小専用よりもできることが多いので、操作迷いそうになることがあります。
初心者の方にオススメするときは縮小専用にしてます。
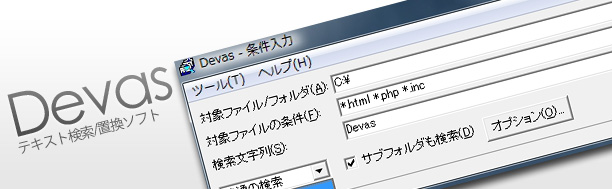
■テキスト検索/置換

Devas
フォルダの中から指定の文字列が含まれるものを抽出/置換してくれるソフトです。
1つのファイルについて行う場合でも、テキストエディタとは比べ物にならないほど早いので重宝してます。
やはりシンプル&軽快が定番の条件でしょうか。
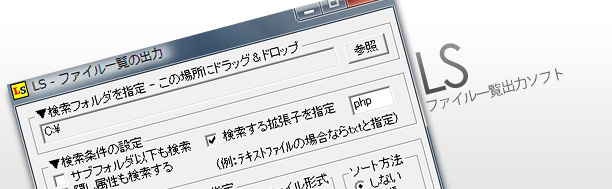
■ファイル名一覧

LS – ファイル一覧の出力
フォルダを指定して、出力したい内容・抽出条件を選択すると、ファイル名の一覧を保存してくれます。
これもまた大量のファイルでも早いのが特徴です。
上記のフリーソフトは、X-finderなどのファイラーに登録しておくと、フォルダ選択→アイコンクリックなどで一発起動が可能です。
これが何を意味するかというと…
- ソフト起動
- フォルダ選択(またはエクスプローラでフォルダ開いてファイル選択&ドロップ)
- 条件設定
- 実行
という4ステップが
- (作業したいものはだいたいいつもファイラで開いてあるので)ソフトを登録したアイコンをクリック
- 条件設定
- 実行
という風に省略されます。
ボタンやマウスの操作回数でいえば3/4よりもっと減るので、待ち時間が短くなりますよ。
このあたりはまた次回…