原因はやっぱりこれと同じでした。
普段使いのブラウザではFlashPlayer自動更新してるけど、ActiveX版が古くなってるときなどにうっかり起きます。
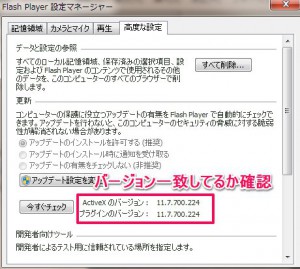
通信が変だなーと思ったらまず「ActiveX版Flash Playerのバージョン確認」というのは癖をつけておかないとハマりまくるね。
悩みながらも作ることが好きな「あゆたや」は、札幌のWeb系な人です。
原因はやっぱりこれと同じでした。
普段使いのブラウザではFlashPlayer自動更新してるけど、ActiveX版が古くなってるときなどにうっかり起きます。
通信が変だなーと思ったらまず「ActiveX版Flash Playerのバージョン確認」というのは癖をつけておかないとハマりまくるね。
MacOSで開発中に、印刷のテストしなきゃと思ってふと家の中を見回したら
そもそもプリンターなんてウチになかった
事を思い出したあゆたやです。
じゃあ仮想プリンタ入れればいいじゃない!AcrobatのPDFプリンタ大活躍だね!と楽観的に生きていたら
(´・ω・)….."Adobe PDF プリンタは、Mac OS X 10.6 の強化されたセキュリティ機能によって動作が妨げられるため、正しく動作しません。"| http://t.co/y1IrjBzyFs
— あゆ たや (@Ayutanalects) June 26, 2013
・・・。
しょうがないナーとWindowsに戻ったら。
「Error #2044: Unhandled IOErrorEvent:. text=Error #2032: Stream Error.」
サーバーとまってるわけでもないのに、全ての外部通信ができません。
これ印刷どころの騒ぎじゃないのでは、と冷や汗だくだくしたのは言うまでもない。
OSで一番設定の違いがありそうなファイアウォールかと思って止めてみたものの関係無さそう。
パケットキャプチャ見ると外部にアクセスしようとした形跡すらない。
で、結論。
ActiveX版Flash Playerのバージョンが11.6で、プラグイン版が11.7(最新)だったというわけ。
 まさかと思ってアップデートしたら治りました。めでたしめでたし。
まさかと思ってアップデートしたら治りました。めでたしめでたし。
しかもIEでアクセスしないとプラグイン版が手に入る罠まで張ってあったよ!
もぞもぞ動くヤツが絵をつくるアニメ。ちょっと癖になってしまった。
虫とか黒い小さな点が嫌いな人は絶対に見ちゃダメですよ!
真ん中あたりをじっくり見ると、ちょっと違う世界への扉が開けそうです。
繰り返し見ると頭痛くなるのでご注意ください。
Black cat @Doug88888 http://www.flickr.com/photos/doug88888/5717852049/
少なくともFlex SDK 4.5.1では、
WindowApplication内に「動的配置したModuleで」リサイズイベントと同時に再配置したりするようなとき、nativeWIndow.maximize()、nativeWindow.restore()では「画面のサイズが変わる直前の」数値を取ってきてしまうようです。
なので、全画面からrestore()したら、全画面のときの数値でリサイズされる。
これを回避するのにベタかつスマートではないけど下記のような方法で対応。
import flash.events.NativeWindowDisplayStateEvent;
import flash.events.TimerEvent;
import flash.utils.Timer;
//Timerで100ミリ秒後に1回イベント起こす
private var resizeTimer:Timer=new Timer(100,1);
protected function inith():void
{
//NativeWindowDisplayStateEventでnativeWindow状態変化を監視
this.addEventListener(NativeWindowDisplayStateEvent.DISPLAY_STATE_CHANGE,resizeFire);
//TimerEventのcompleteを監視
resizeTimer.addEventListener(TimerEvent.TIMER_COMPLETE,resizeComplete);
}
private function resizeFire(event:NativeWindowDisplayStateEvent):void
{
//リセットしてからスタート(Timerカウントを0→1(終了)とするため)
resizeTimer.reset();
resizeTimer.start();
}
private function resizeComplete(event:TimerEvent):void
{
//対象のModuleをリサイズ
targetContent.dispatchEvent(new Event(Event.RESIZE));
}
ちゃんとやるならinvalidateProperties()とか使うもんだけどね。
AS3のオープンソースライブラリ「stardust」でパーティクルをお勉強(1) » Flatech+ http://blog.rainyday.jp/flash/pv3d/stardust01.htmlより引用
(1)Clockを作る…パーティクル発生の頻度
(2)Emitterを作ってclockをセット…エミッターって発生装置みたいなもの(?)
(3)Rendererを作る…画面表示用オブジェクト(?)
(4)Renderer.addEmitter( Emitter )でエミッターをレンダラーにセット
(5)Emitter.addInitializer( 発生場所とか発生させるspiteとか )でエミッターを初期設定
(6)Emitter.addAction( 寿命の長さとか重力とか )で実際の動きを設定
(7)Event.ENTER_FRAMEやTimerEvent.TIMERに、Emitter.step()を関連づけて表示を更新