こんにちは。あゆたやです。このブログ2年ぶりだけど挨拶も早々に本題に行くね!
MacOSユーザーで固められた環境のVPNサーバーへ接続する際に、接続設定は正しくてもWindows10からつながらない事がありました…。
とても困った。
んで。
家には先代の仕事用PCであるMacBook Air(Mid 2012)があります。
退役後はCubaseを入れて趣味方面で活躍中なのですが、そちらで試すとすんなりとつながるのです。
というわけで、Windows10→MacOSでブリッジ接続をします。
今回は、Bluetooth経由で接続するよ。
使うもの:
- BluetoothのついたWindows10マシン(ぎりぎり未Creators Update)
- BluetoothのついたMacOSマシン(現行最新のMacOS v10.11.6にちゃんとアップデートしてあった)
- ネットワーク構築済みルーター
下ごしらえ:
- MacOSマシンは、別途無線なり有線なりでルーターに接続し、インターネットが使用できる状態にしておく。
システム環境設定>ネットワークからVPN接続設定を作成し、MacOS単体では正しく接続できるかを確認して、一旦接続解除しておく。
- Windowsマシンは、自力でルーターに接続出来ないように有線・無線をオフ。
- スムーズに接続するため、可能であれば両マシン共にBluetoothを一旦オフにしておく。
(やらなくてもつながるだろうけど念のため)
MacOSでの操作:
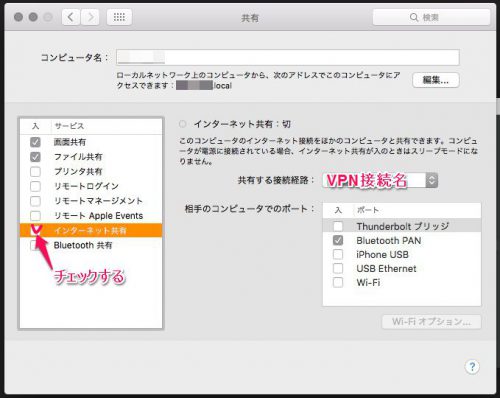
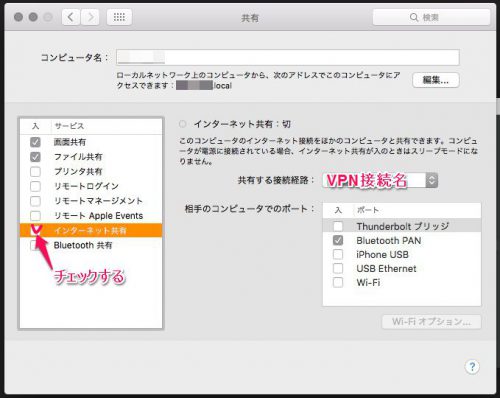
- システム環境設定>共有から、「インターネット共有」のチェックをつける前に設定を変更する
- 共有する接続経路はVPN接続名を選択

- 相手のコンピュータでのポートは「Bluetooth PAN」
ちなみにPANはPrivate Area Networkの略。
- 「インターネット共有」にチェックを入れる。
- 設定を保存して、システム環境設定>Bluetooth からBluetoothをONにする。
Windowsでの操作:
- スタートメニュー>設定>デバイス>Bluetooth で、BluetoothをON
- 接続対象にMacOSのマシン名が出るので、ペアリングを行う。
- スタートメニュー>設定>デバイス>Bluetoothのウィンドウ左メニュー上にある検索ボックスに「デバイスとプリンター」と入力
- デバイスとプリンターの画面を開き、MacOSマシンのアイコンで右クリック、接続方法>アドホックネットワーク
- これで、Windows→MacOSへのブリッジが完成。
- IPアドレスが取れているか等を確認する
MacOSでの操作:
VPN接続をONにする
Windowsでの操作:
VPN接続が必要な操作が問題なく行えるか確認して終了。
感想
すんなりつながればこんな事しなくていいんだけれども、
Web製作でWindows使ってますっていうと肩身が狭いね…(個人の感想です)